CSS Filter hue-rotate #css #css3 #style #filter #huerotate #csstips #csstricks #interviewpro - YouTube

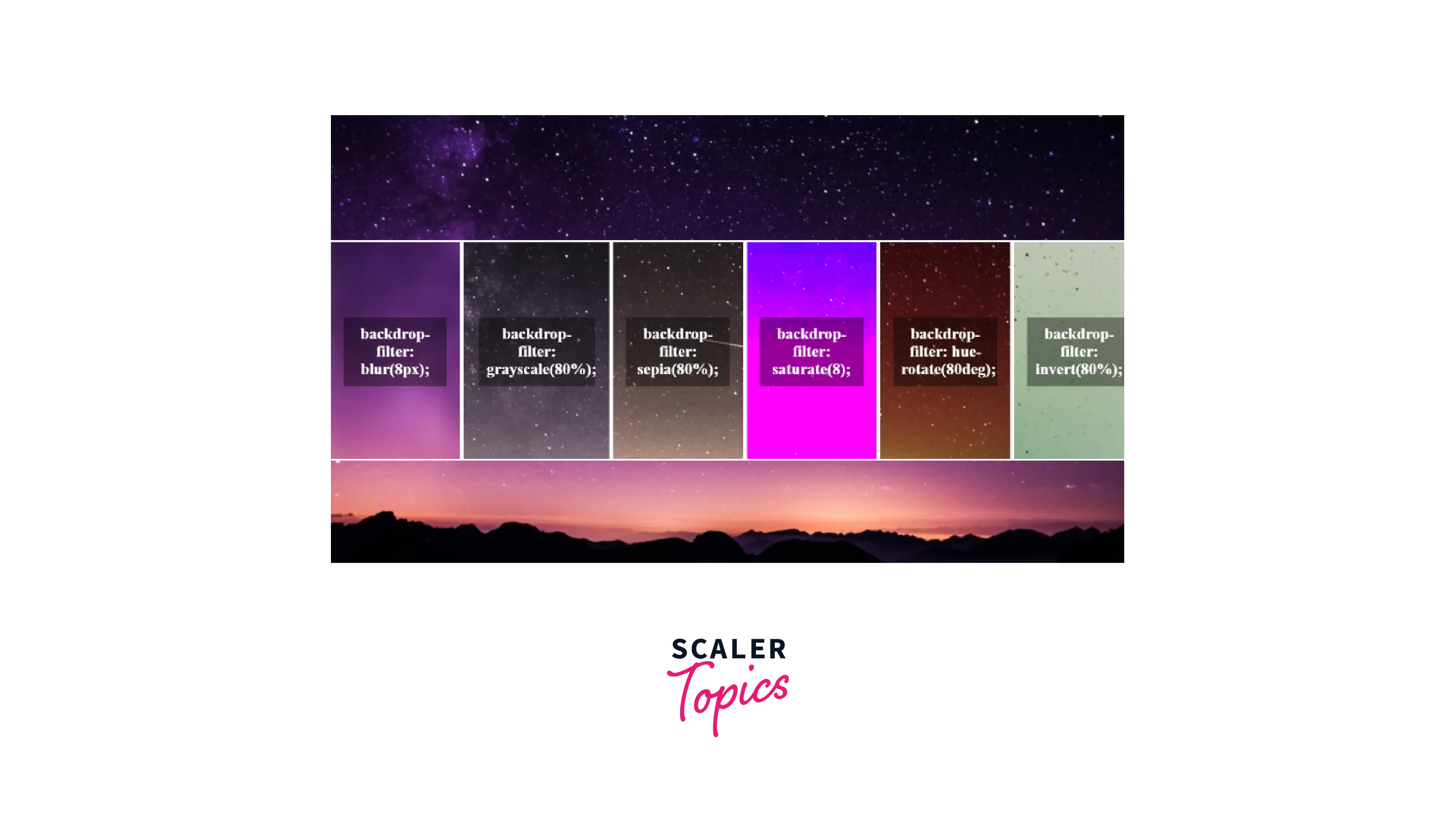
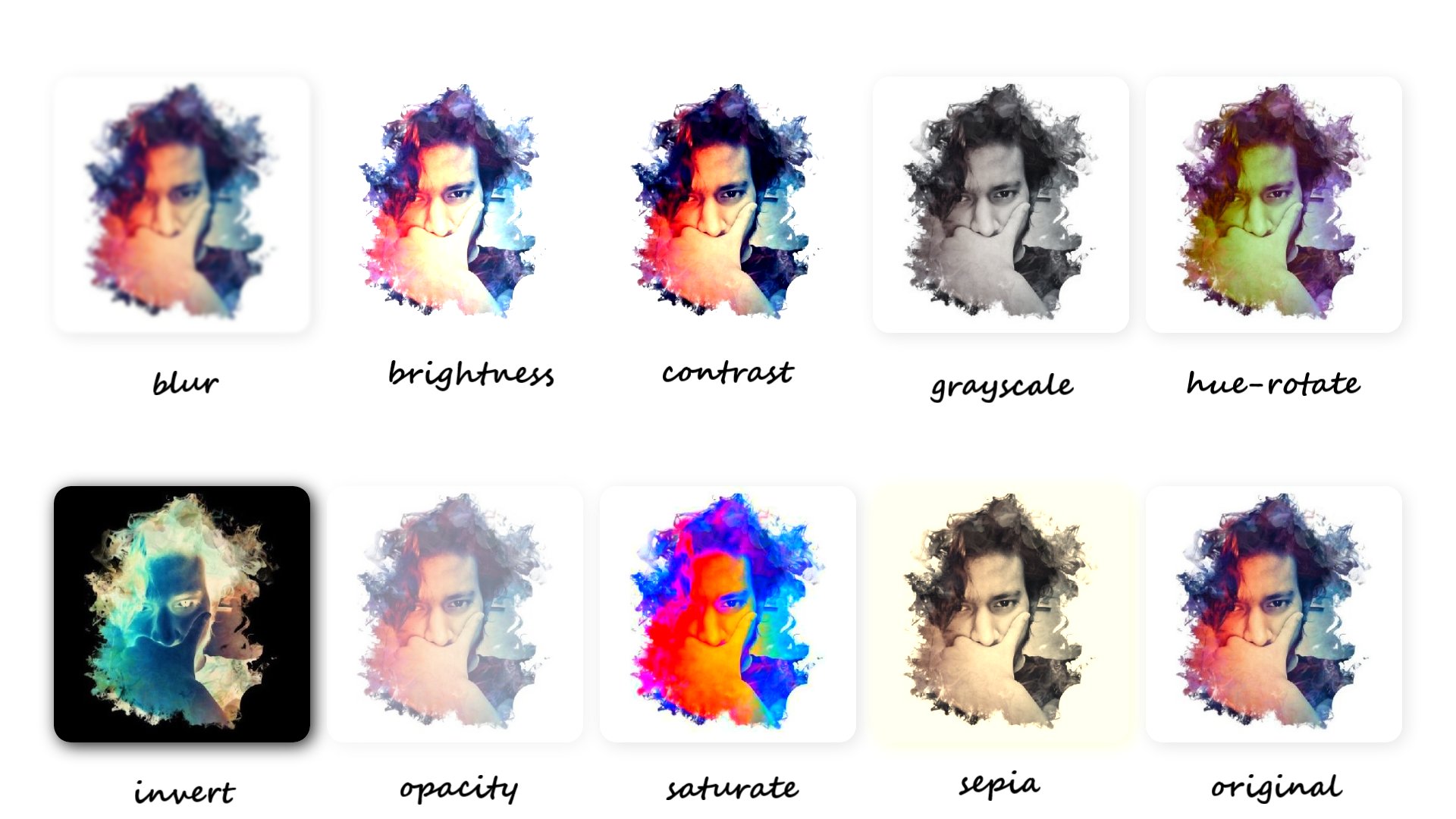
Pratham on X: "All you need to know about CSS filter methods 🎨 A thread🧵 https://t.co/FERG8p7y9o" / X

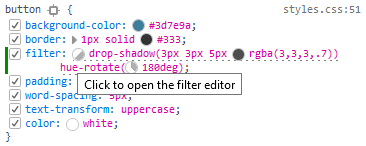
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

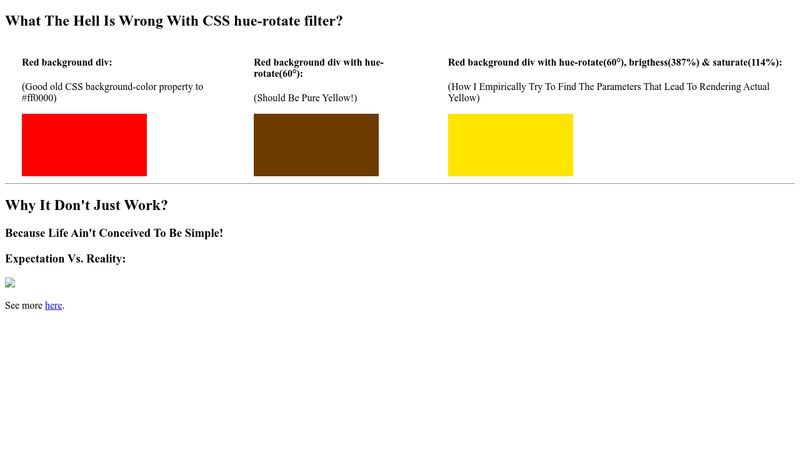
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow

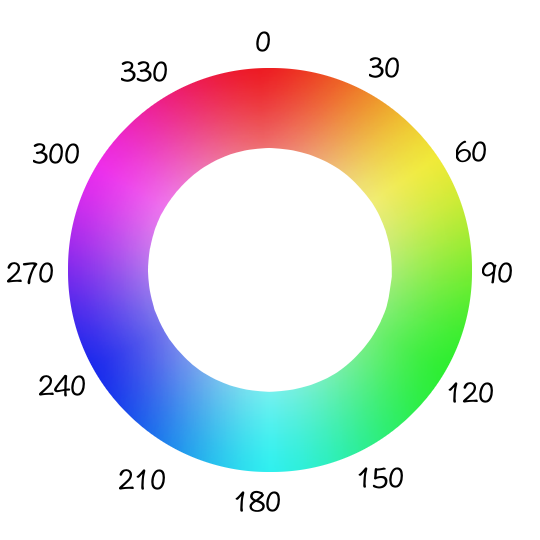
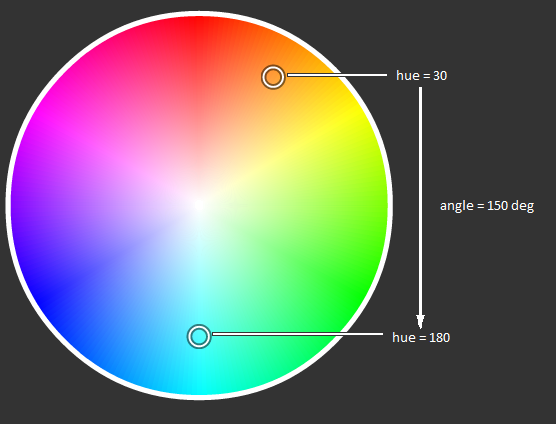
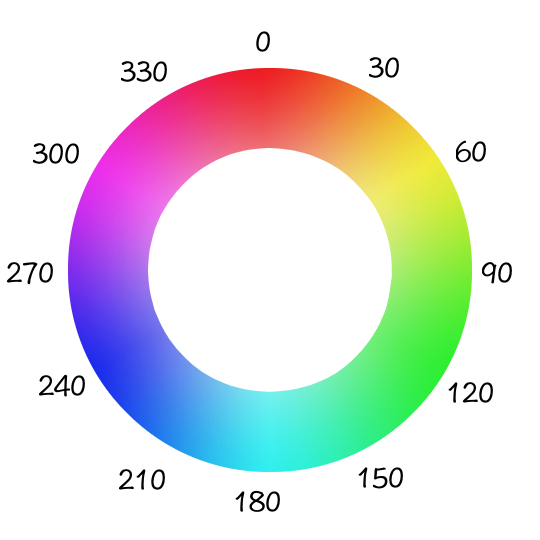
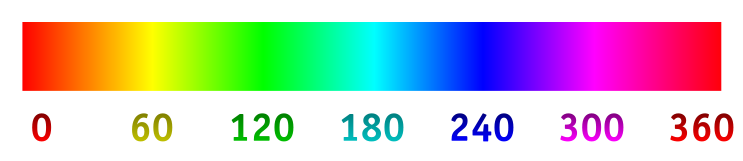
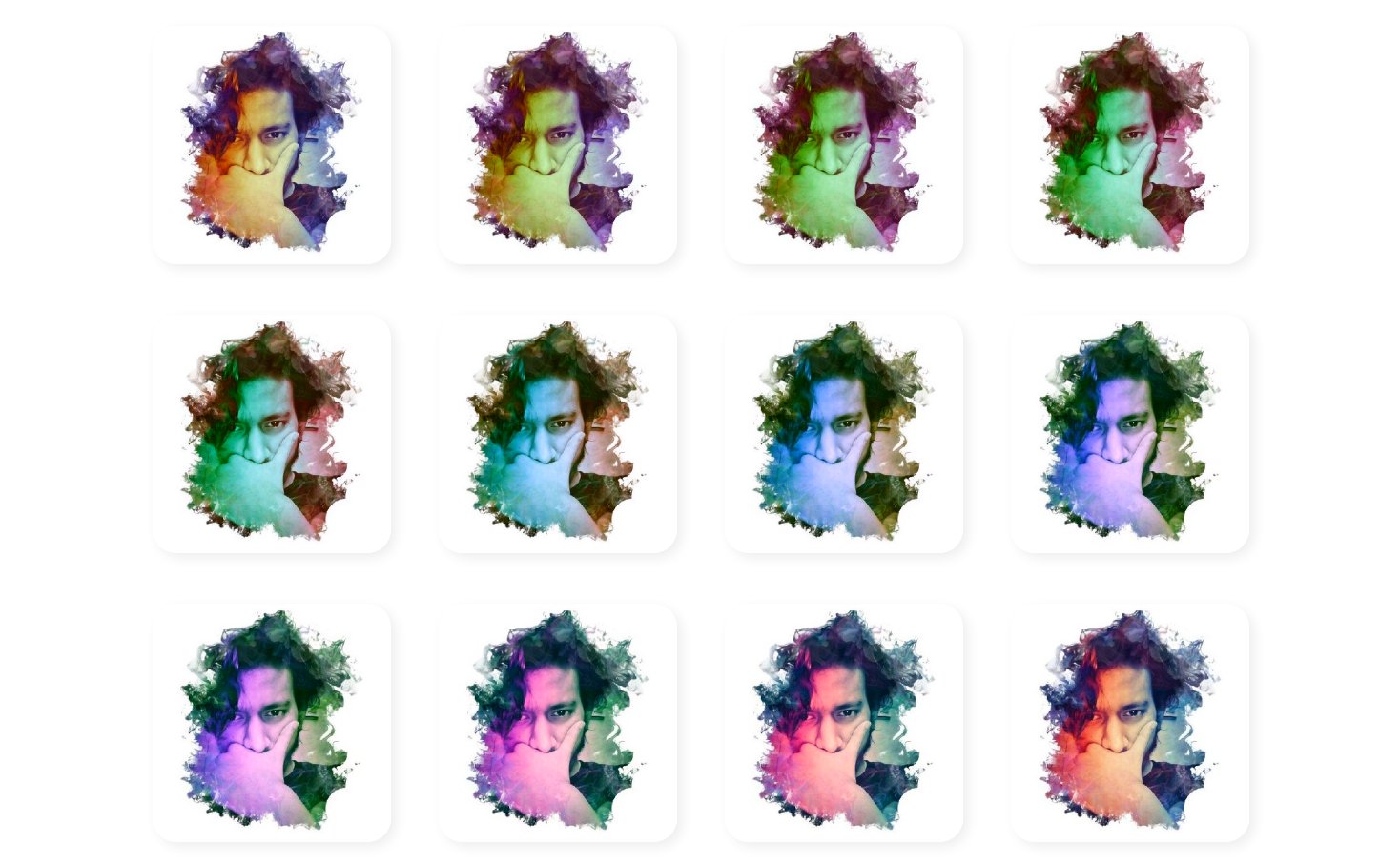
The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image 💪 A hue rotation is where you specify an… | Instagram

Pratham on X: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate😍 Check out my result👇

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow